Powered by the world’s first mobile depth sensor, Structure Sensor, Canvas is an iPad app that allows you to capture a 3D model of a room in seconds, pull any measurement on-demand, and generate professional-grade CAD files. As the UX/UI designer at Occipital, I designed Canvas from the ground up, including mobile apps, websites, brading, logo, emails, online ads and user manuals.
Powered by the world’s first mobile depth sensor, Structure Sensor, Canvas is an iPad app that allows you to capture a 3D model of a room in seconds, pull any measurement on-demand, and generate professional-grade CAD files. As the UX/UI designer at Occipital, I designed Canvas from the ground up, including mobile apps, websites, brading, logo, emails, online ads and user manuals.
The Ultimate Powerful Tool for Home Improvement
The Ultimate Powerful Tool for Home Improvement
The renovation industry has expanded over the years. The total revenue in 2019 went up to 85 billions and the market in the US is 7 times larger than the ride-hailing market. As the business keeps growing, interior designers need to be more efficient in every step of the work process.
One of the findings from our survey is that interior designers spend 2-3 hours measuring their clients’ houses, and 4-5 hour making the CAD files to do the 3D interior design. It takes about 8 hours preparation work before interior designers can get to their work.
We’ve built Canvas to help interior designers jump right into design. They can scan the room in seconds, measure, review or share the 3D model, and receive a design-ready CAD files.
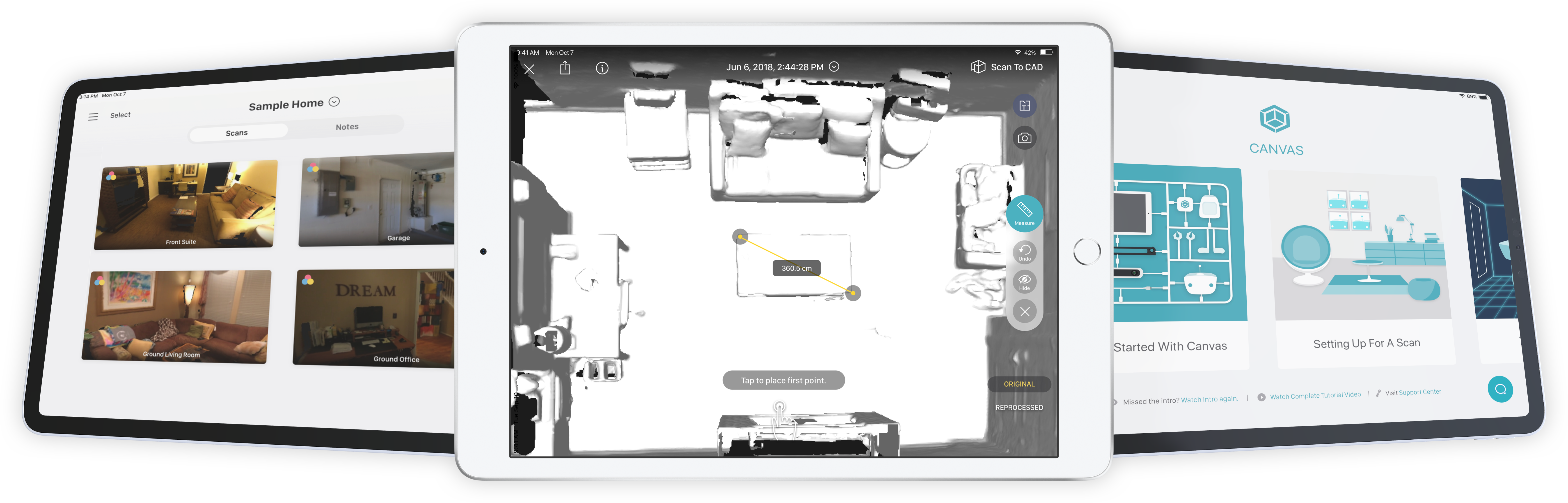
Canvas is an utility app that lets you capture a 3D model of a room on an iPad. Powered by the Structure Sensor, Canvas creates a scale-accurate 3D model of a home in minutes. You can measure, share your model , or convert it into an editable, professional-grade, CAD file.
Canvas is an utility app that lets you capture a 3D model of a room on an iPad. Powered by the Structure Sensor, Canvas creates a scale-accurate 3D model of a home in minutes. You can measure, share your model , or convert it into an editable, professional-grade, CAD file.
Canvas is an utility app that lets you capture a 3D model of a room on an iPad. Powered by the Structure Sensor, Canvas creates a scale-accurate 3D model of a home in minutes. You can measure, share your model , or convert it into an editable, professional-grade, CAD file.
Design Approach
Design Approach
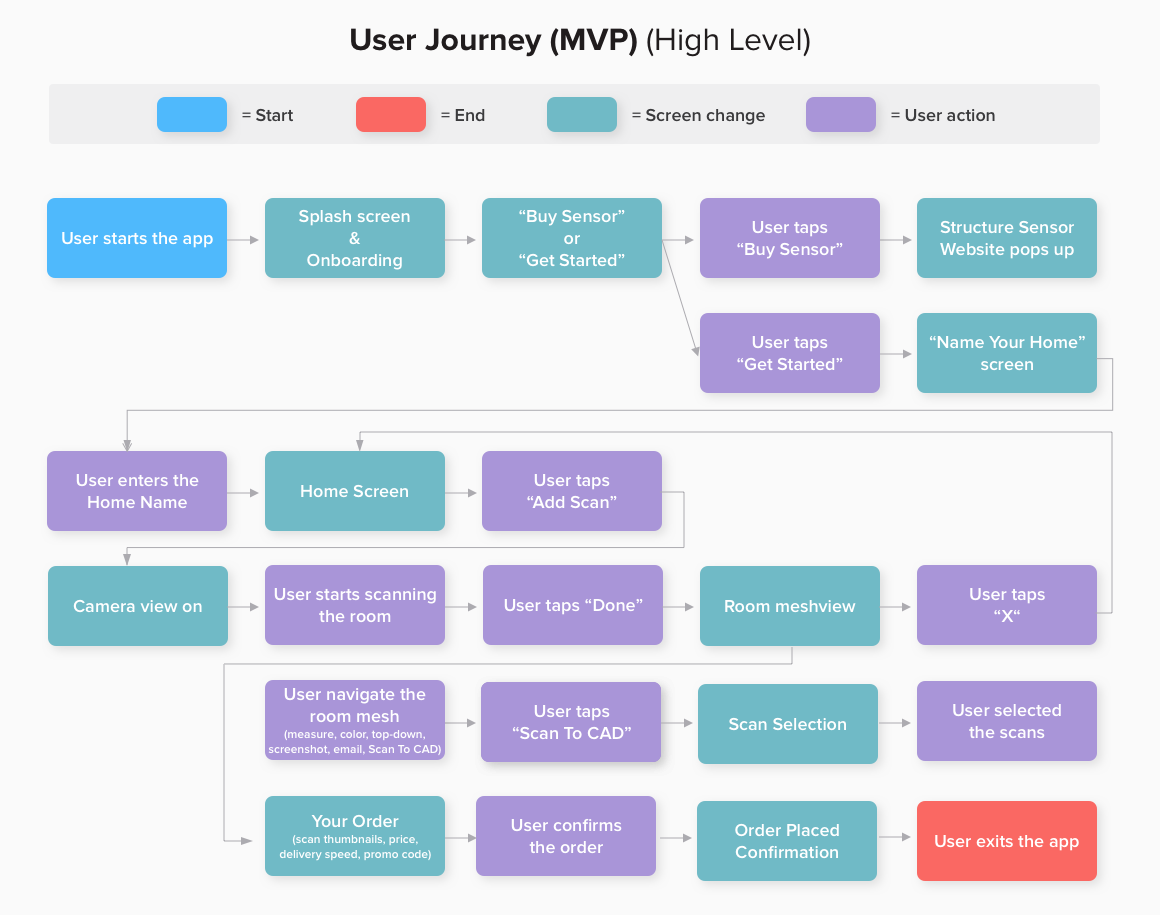
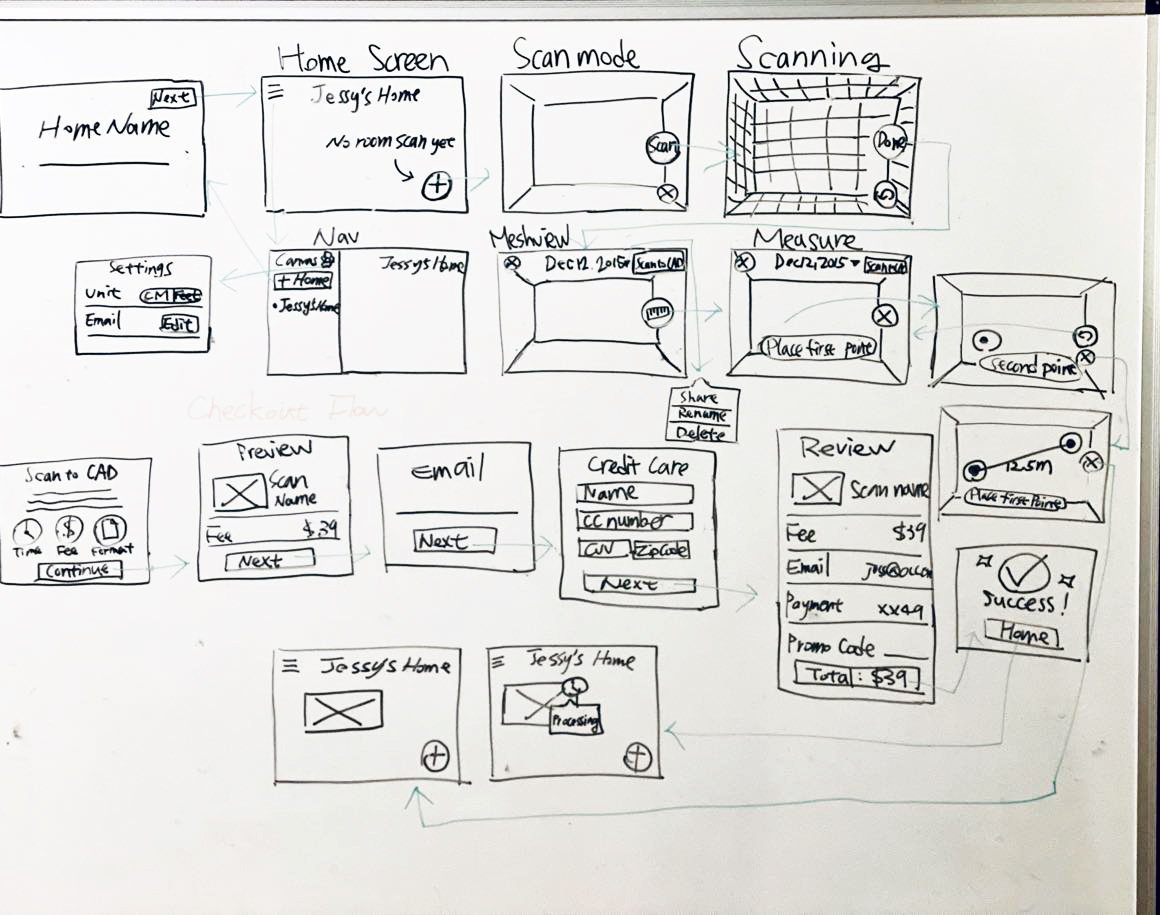
We interviewed several interior designers from a variety of company sizes who do 3D renders for their clients. After knowing their design process, the tools they used and the pain points, we listed the core features for MVP and built the information architecture of the app. We made the user journey to examine how users can achieve the goals in the most efficient way without any confusion. We then sketched the primary flows of the app which is helpful in aligning our teams and setting expectations. We did usability testings through the process to ensure every design decision we made was not an assumption.
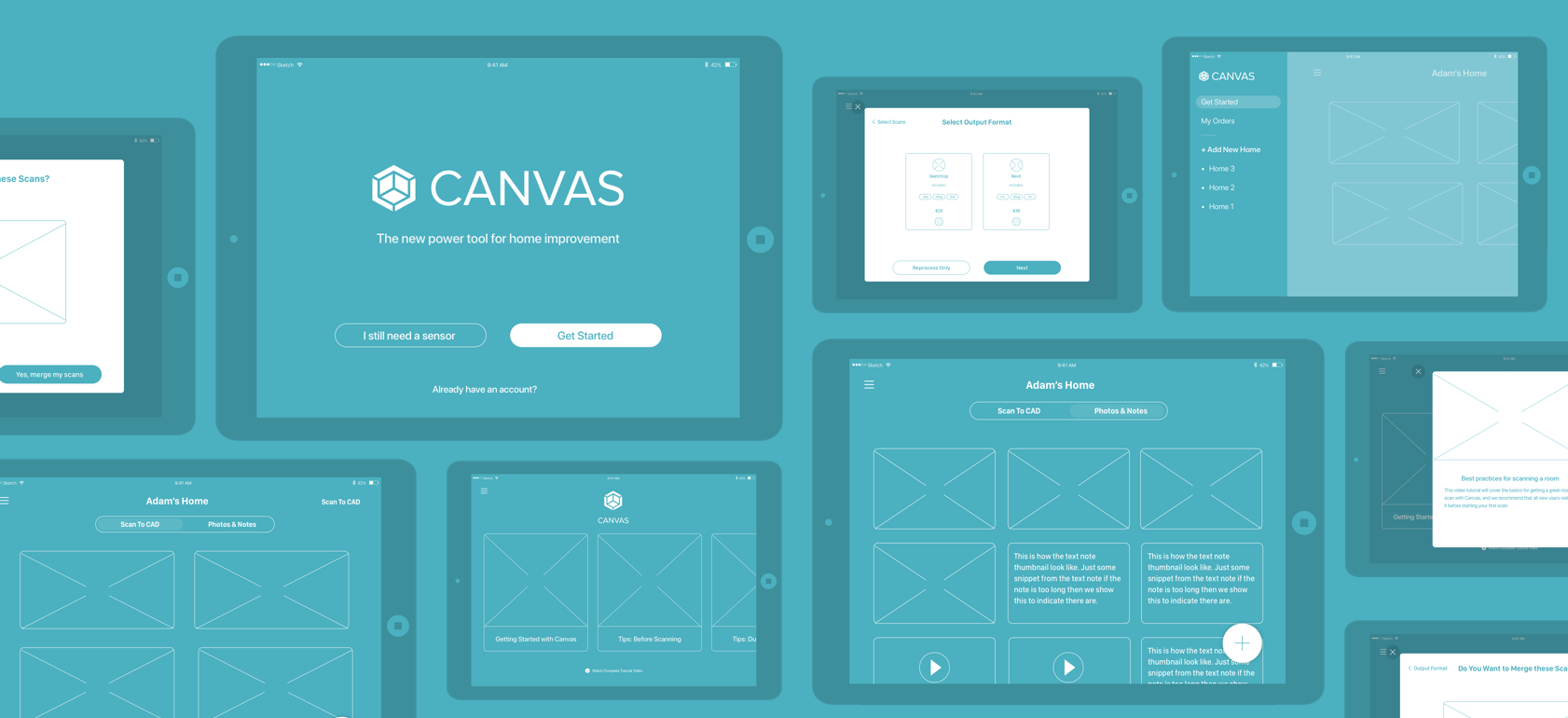
We interviewed several interior designers from a variety of company sizes who do 3D renders for their clients. After knowing their design process, the tools they used and the pain points, we listed the core features for MVP and built the information architecture of the app. We then made the user journey to examine how users can achieve the goals in the most efficient way without any confusion in the app. After confirming the app flow, we made the wireframe and prototypes along with the usability testings to ensure the app design is ideal for users.
User Experience
User Experience
3D scanning technology can be a bit intimidating. During the research process, we learned that the two pain points for users are: 1. Difficulty of the sensor calibration; 2. Uncertainty of the scanning process. We improved the first one by redesigning the Calibrator app (check out the project here). To solve the second issue, we identified the approaches to make the scanning process less intimidating, including: 1. Guiding users with contextual tutorials; 2. Providing different types of resources; 3. Crafting a user-friendly scanning interface.

App Design
App Design

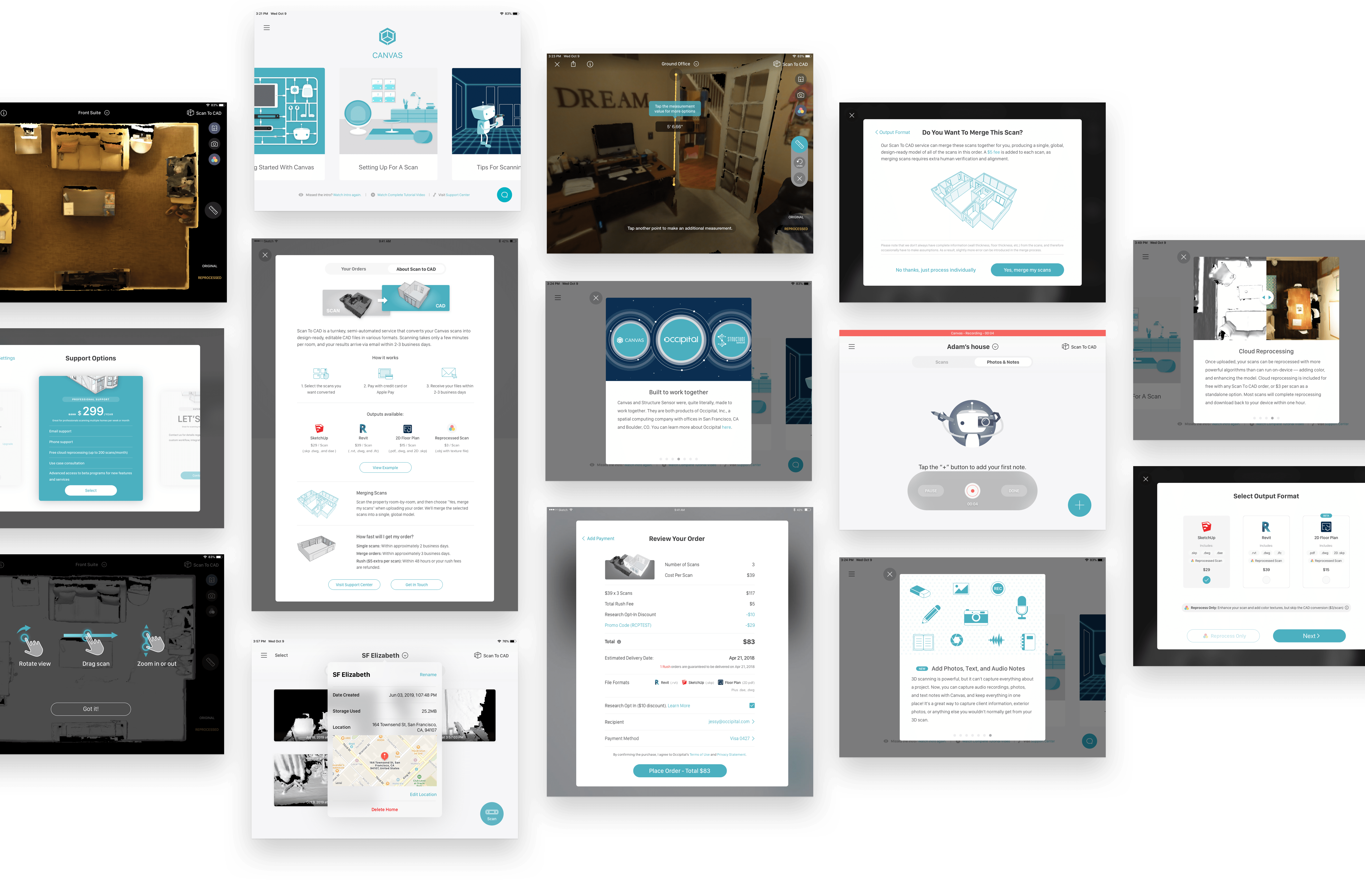
3D Scanning Made Easy
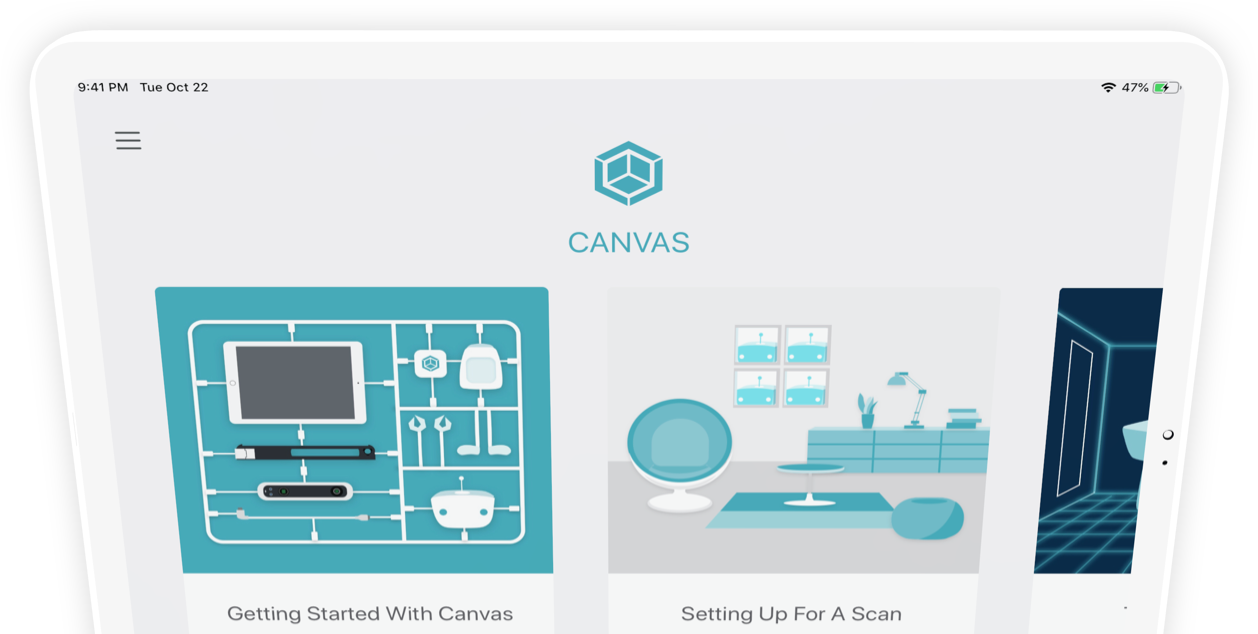
The scanning experience is fast and easy. We show only the core UI (Memory Usage, Sensor Battery, Restart, etc) to reduce the cognitive load for users.
3D Scaning Made Easy
Simply tapping the Scan button users can scan their rooms in seconds. Only showing the core UI eg, Memory Usage, Sensor Battery, Restart etc to minimize the distrations while scanning.
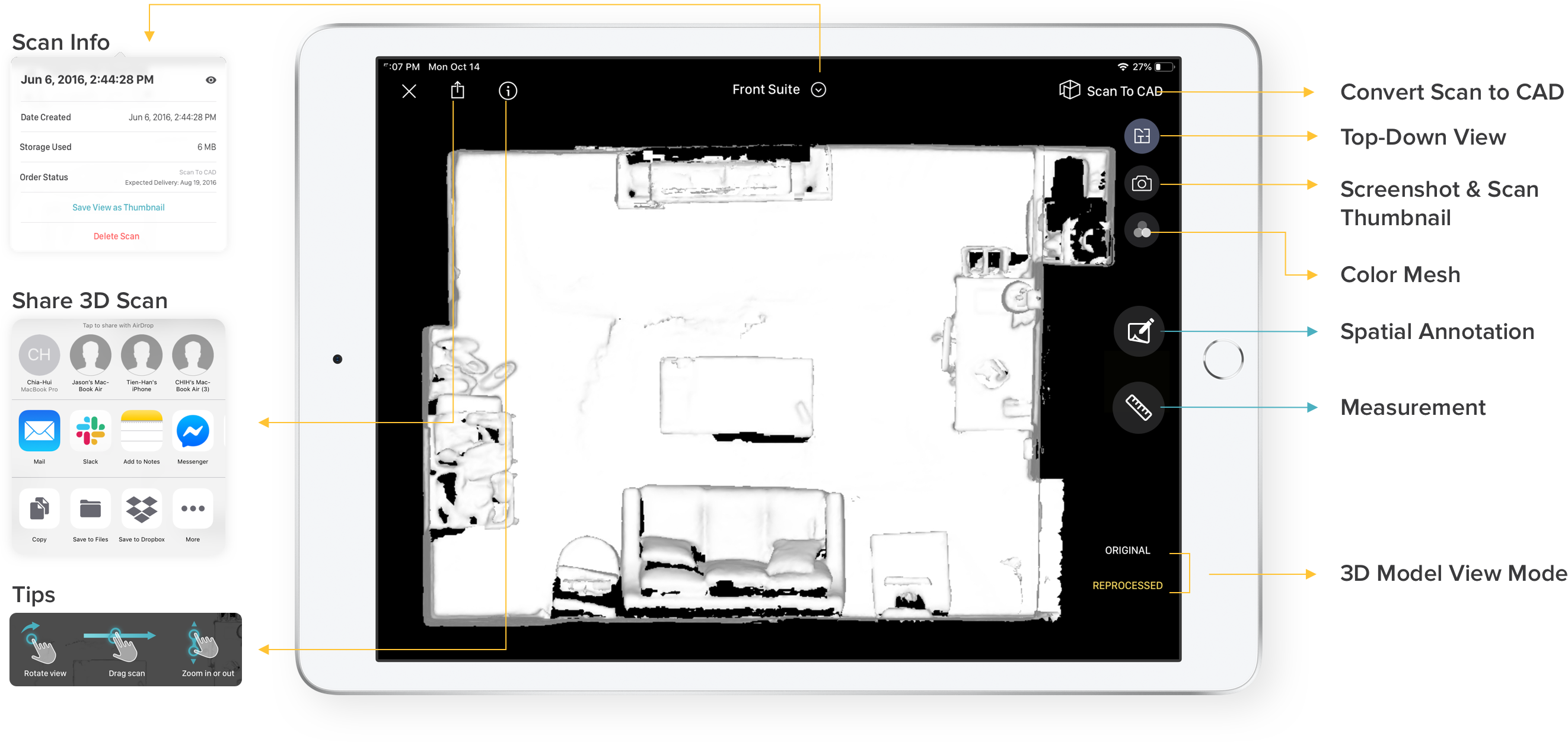
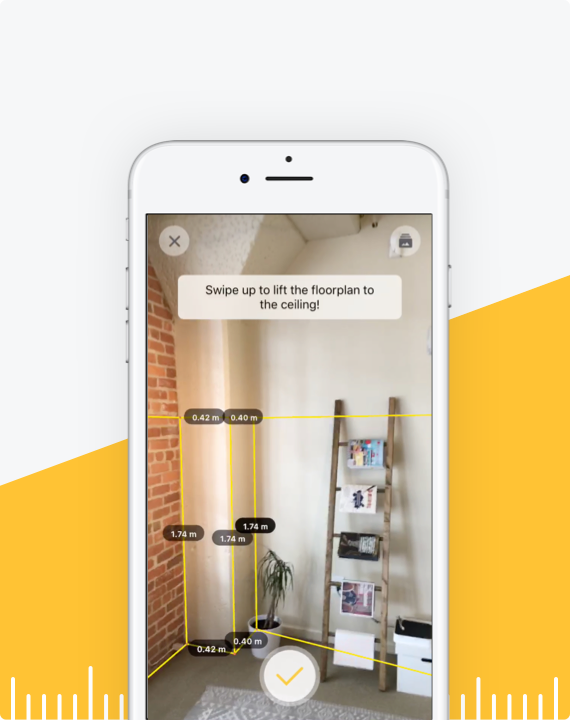
Measure, Annotate, and Share with Ease
Make it simple for people to get scale-accurate measurements, add spatial annotations and share the 3D model all on one screen, with a press of a button.
Measure, Annotate, and Share with Ease
After scanning the room, people are able to view, measure, make sptial annotations and share the 3D models with a press of a button.
Comprehensive but not Complicated
Comprehensive but not Complicated

Contextual Tutorial
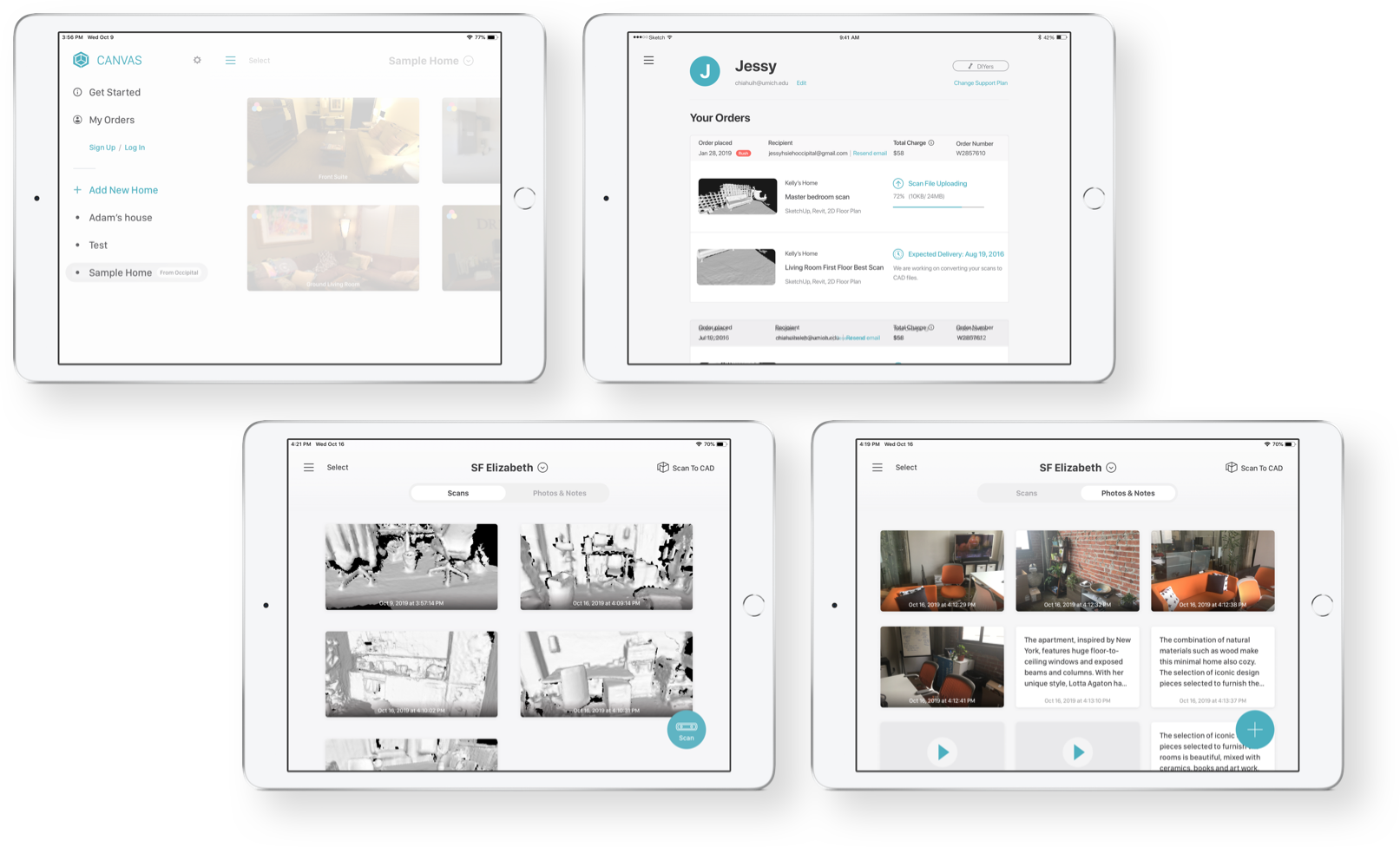
Tutorial & New Features Updates


Easy Management Between Projects
Easy Navigation
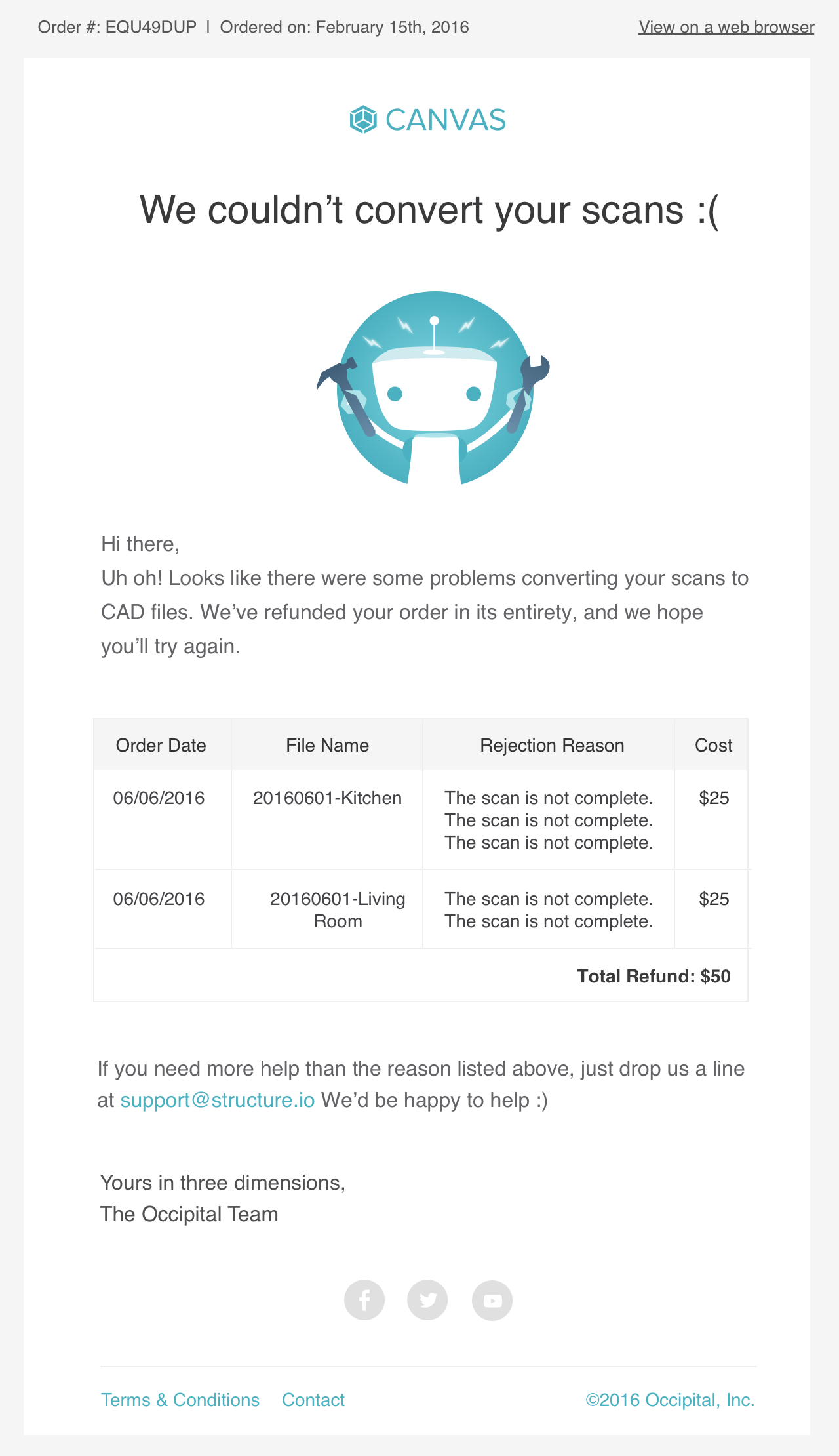
Friendly Robot Guiding Users
Friendly Robot Guiding Users

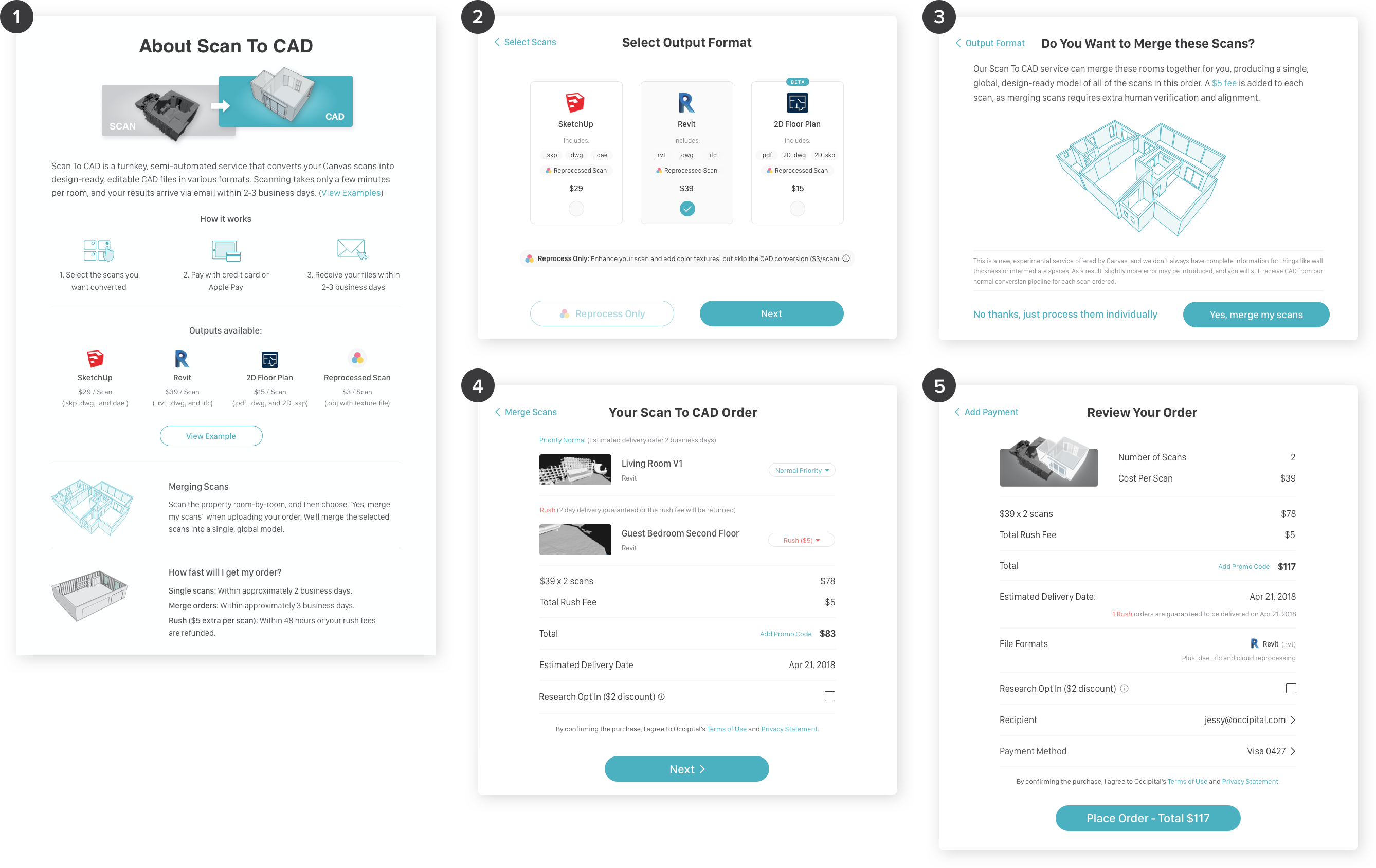
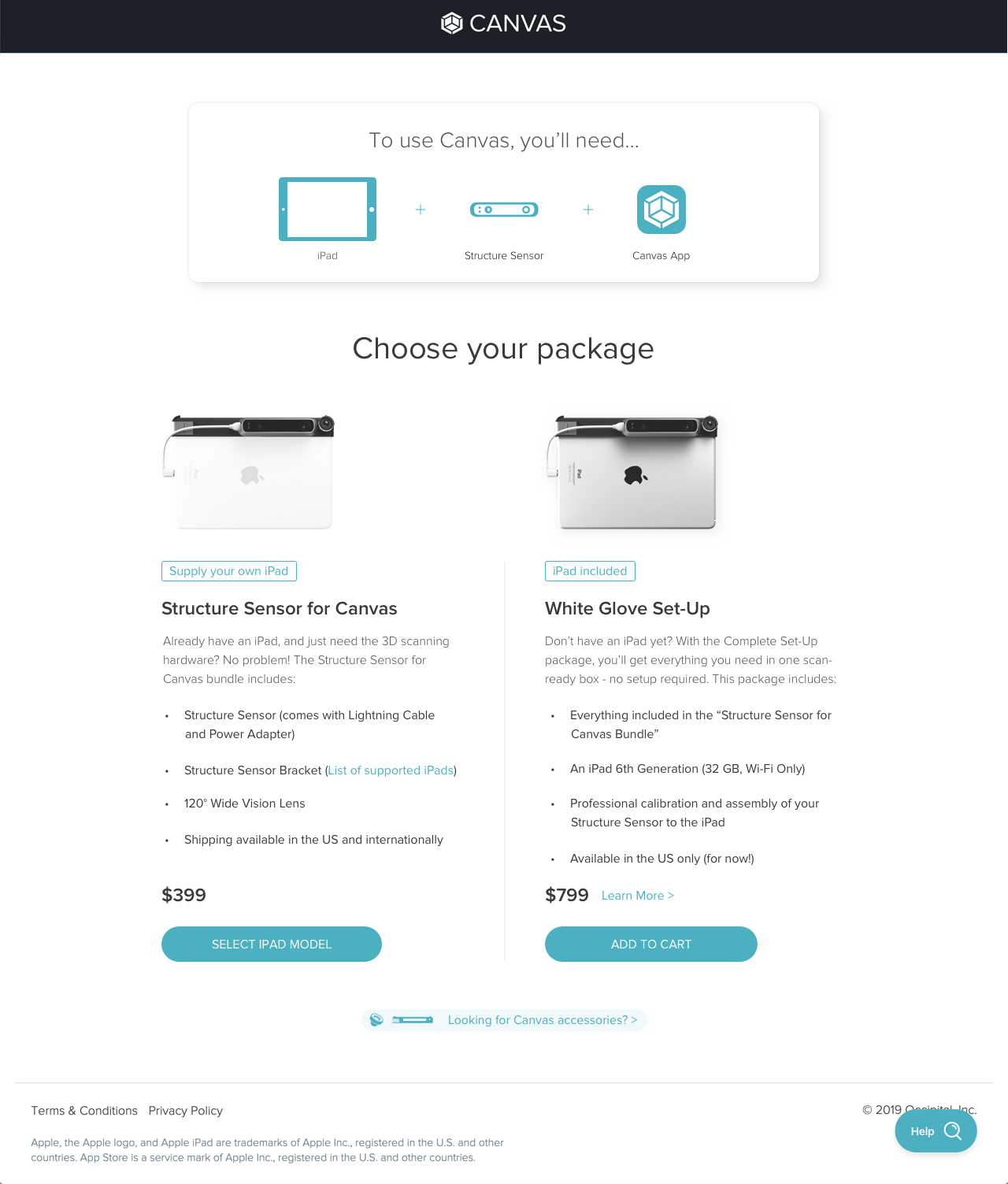
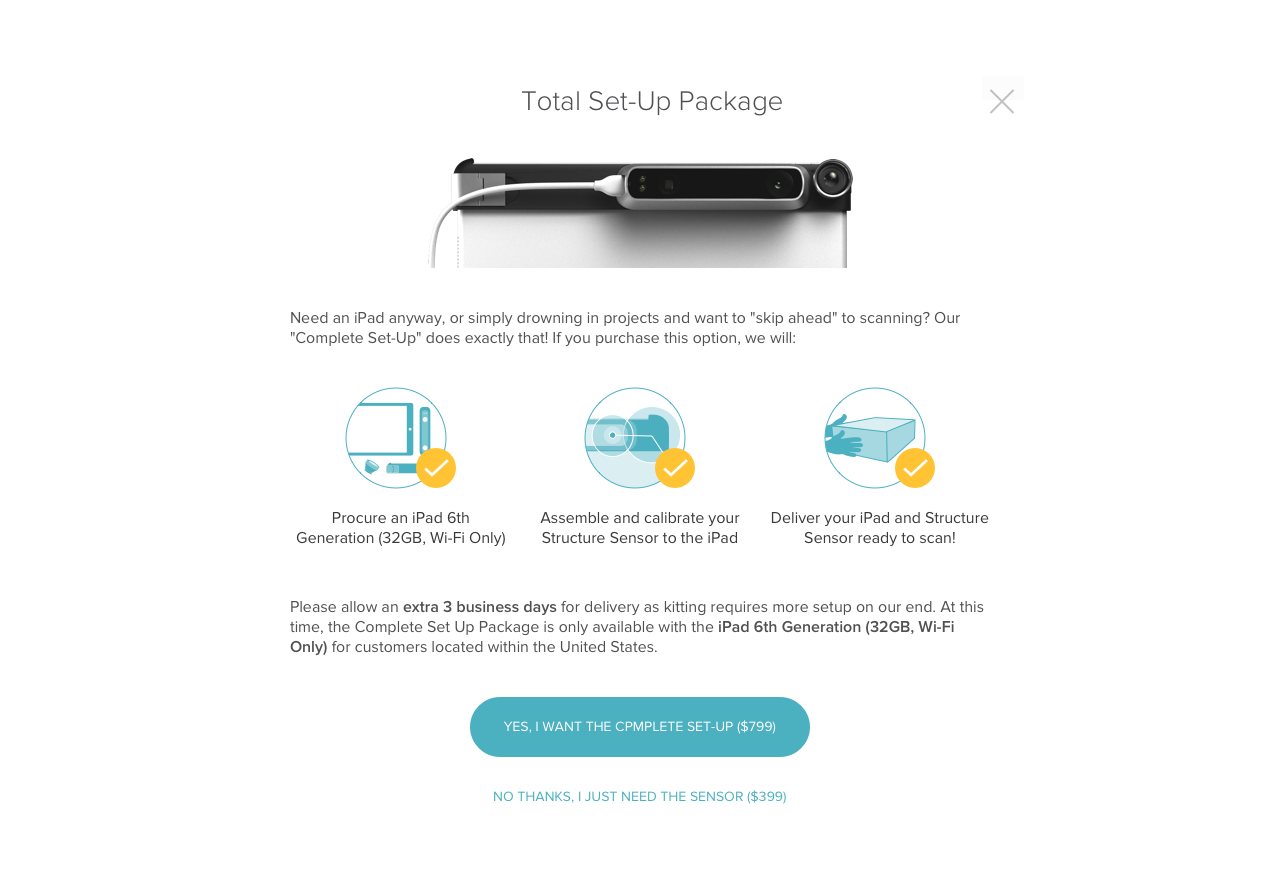
Smooth Checkout Flow
Smooth Checkout Flow

It's Working
It's Working



THE RESULT
THE RESULT
A Seven-Figure Business in Three Years.
A Seven-Figure Business in Three Years.

Bringing in Canvas Customers
Bringing in Canvas Customers
Canvas is groundbreaking technology for home improvement. We took Canvas from a futuristic concept to a working product. Through Canvas' website, we have converted thousands of people and businesses who have doubts to the technology to Canvas customers. We constantly break the record of the sensor sales and the number of Scan to CAD every month.
As the UX/UI designer, I've designed Canvas website (pricing, use cases, checkout flow, web acccount portal pages), Portal for CAD cleaners, emails, event booth, handout, user manuals for hardware package, and online ads, etc.
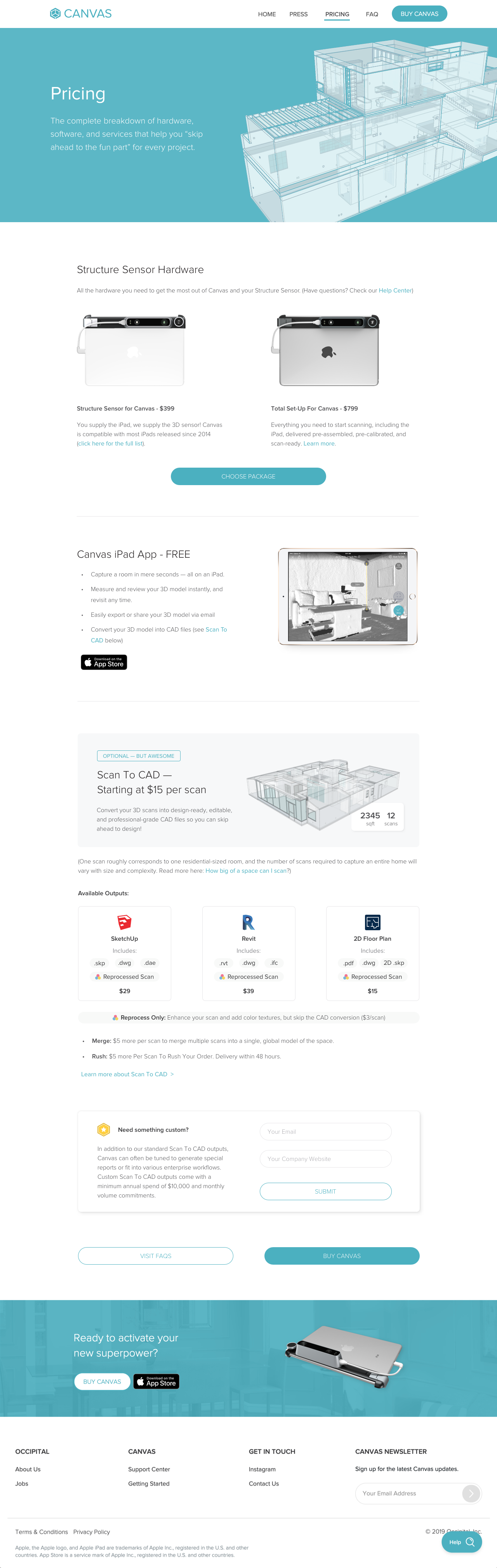
Canvas Web - Pricing, Checkout, Info Modal



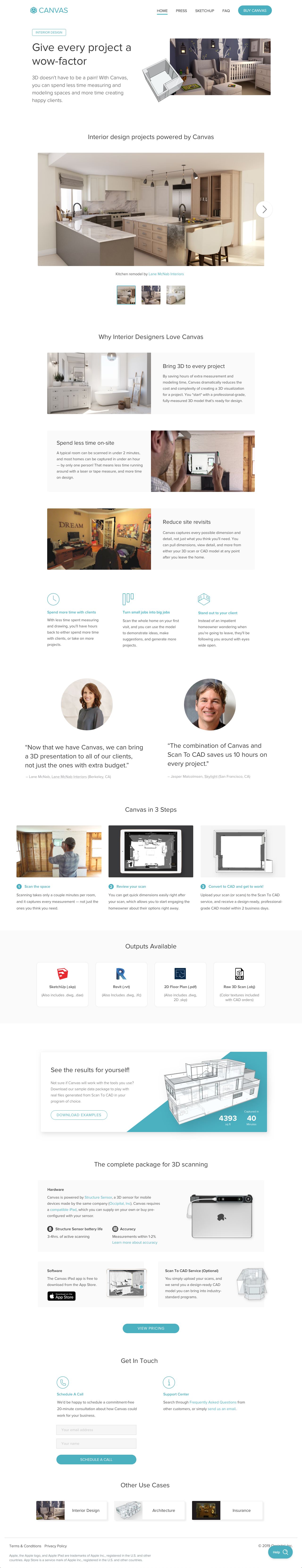
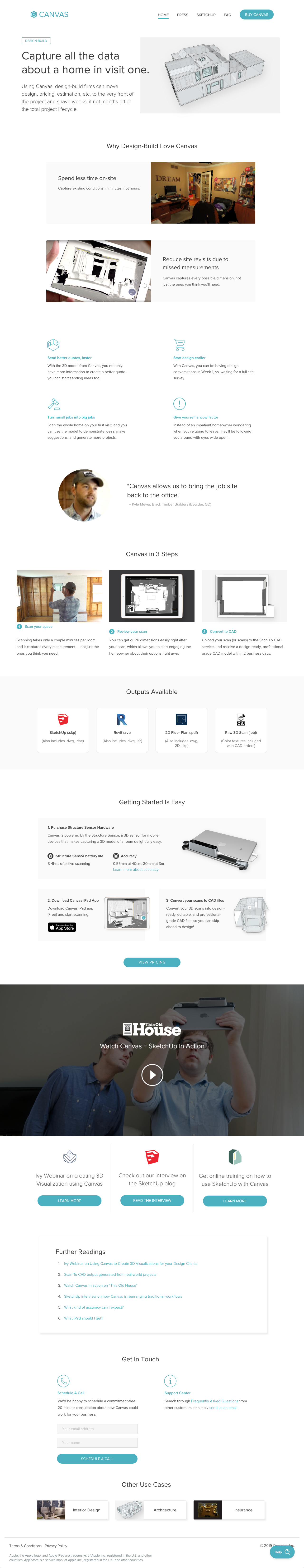
Web - Use Cases (Interior Design & Design-Build)


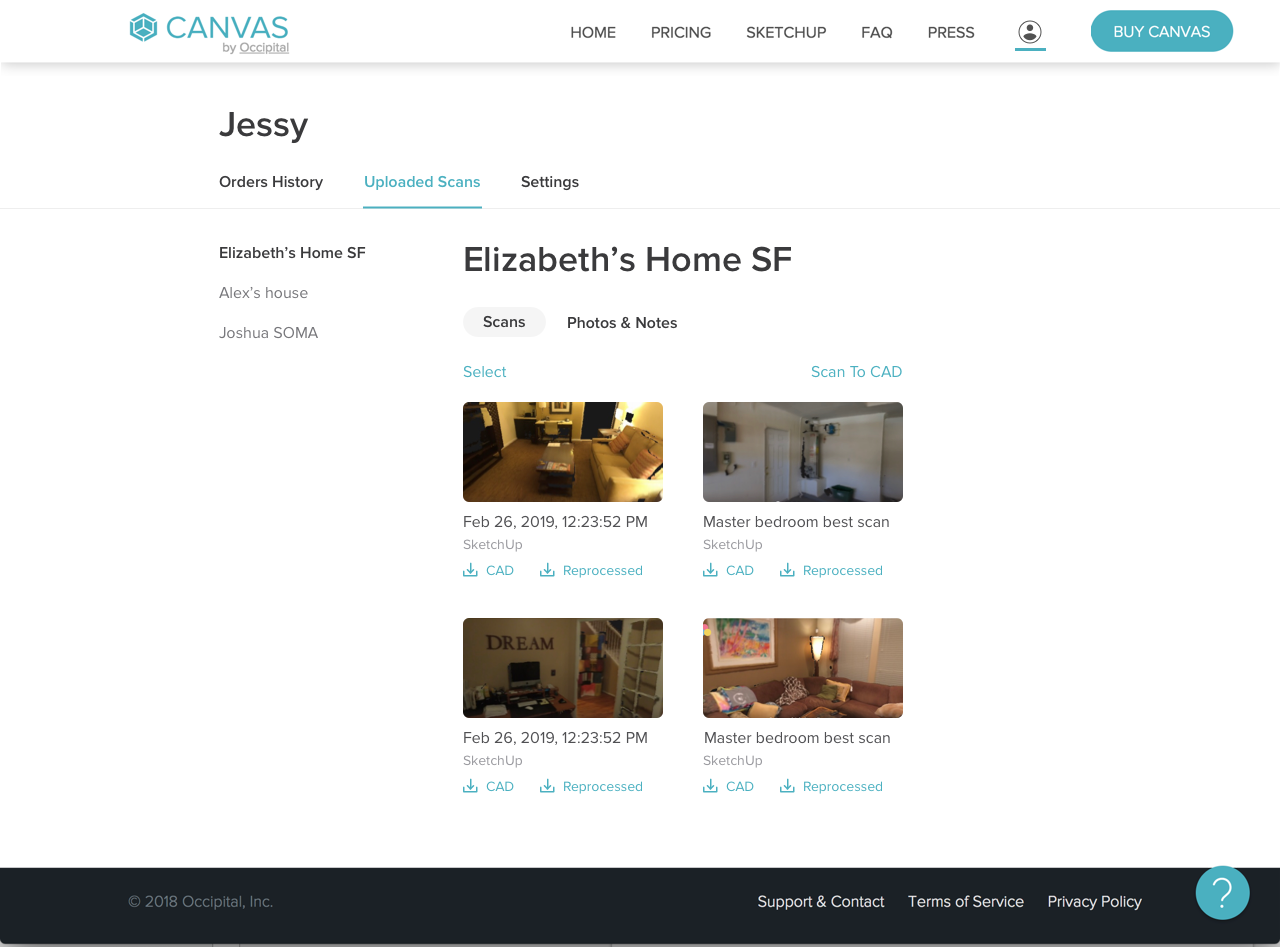
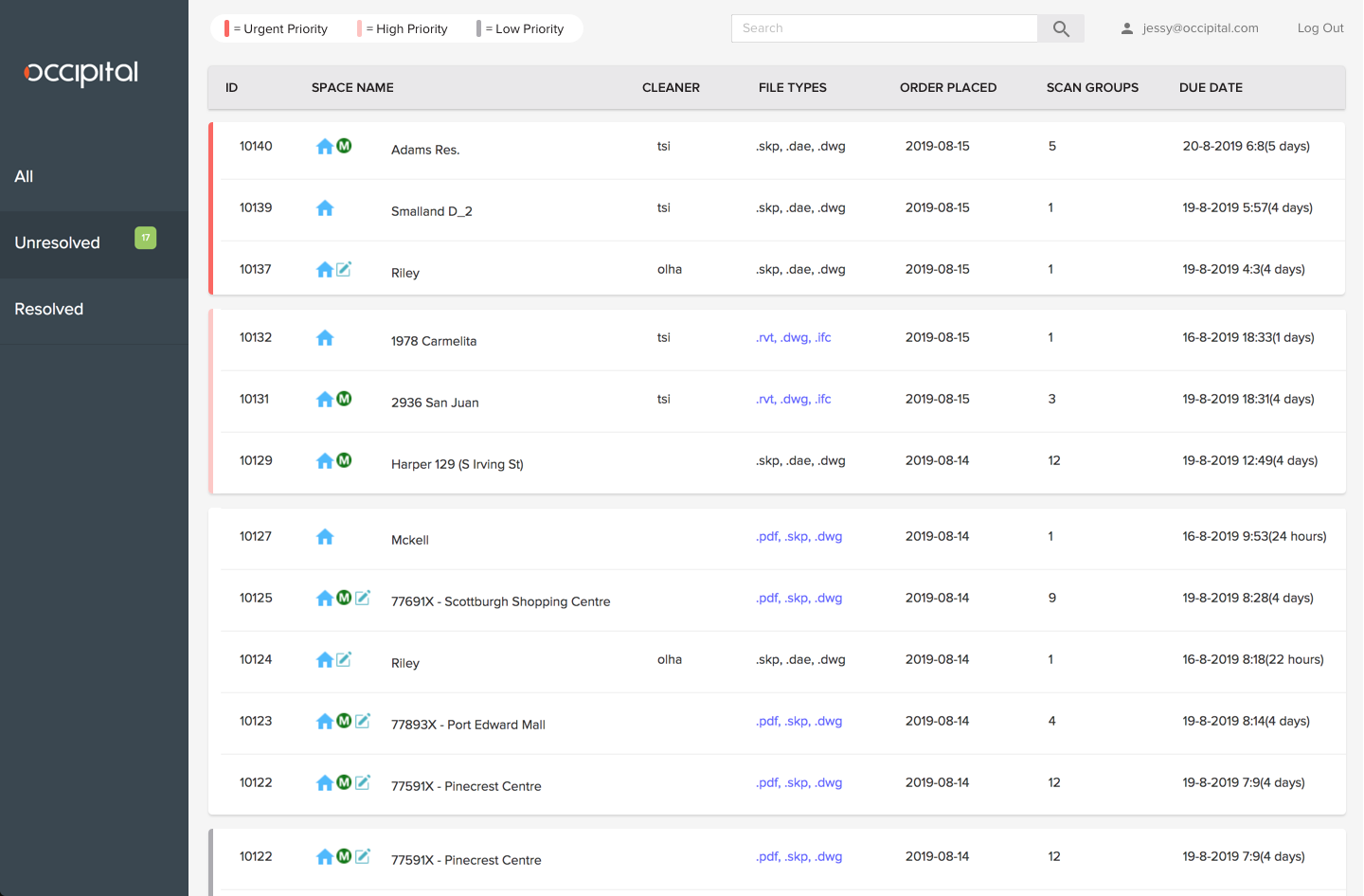
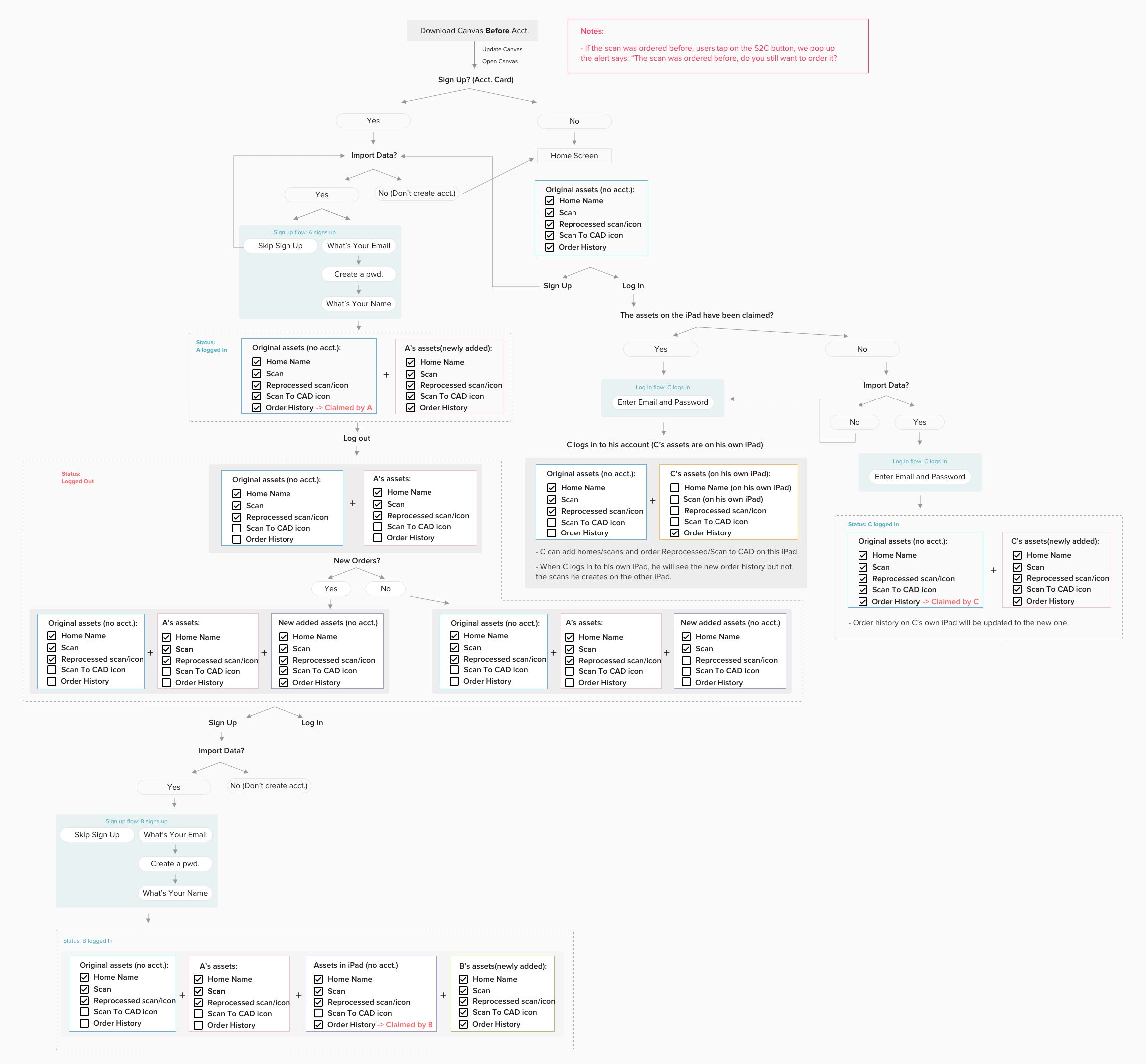
Account Portal & Cleaner Portal


Canvas Account Logic & Flow

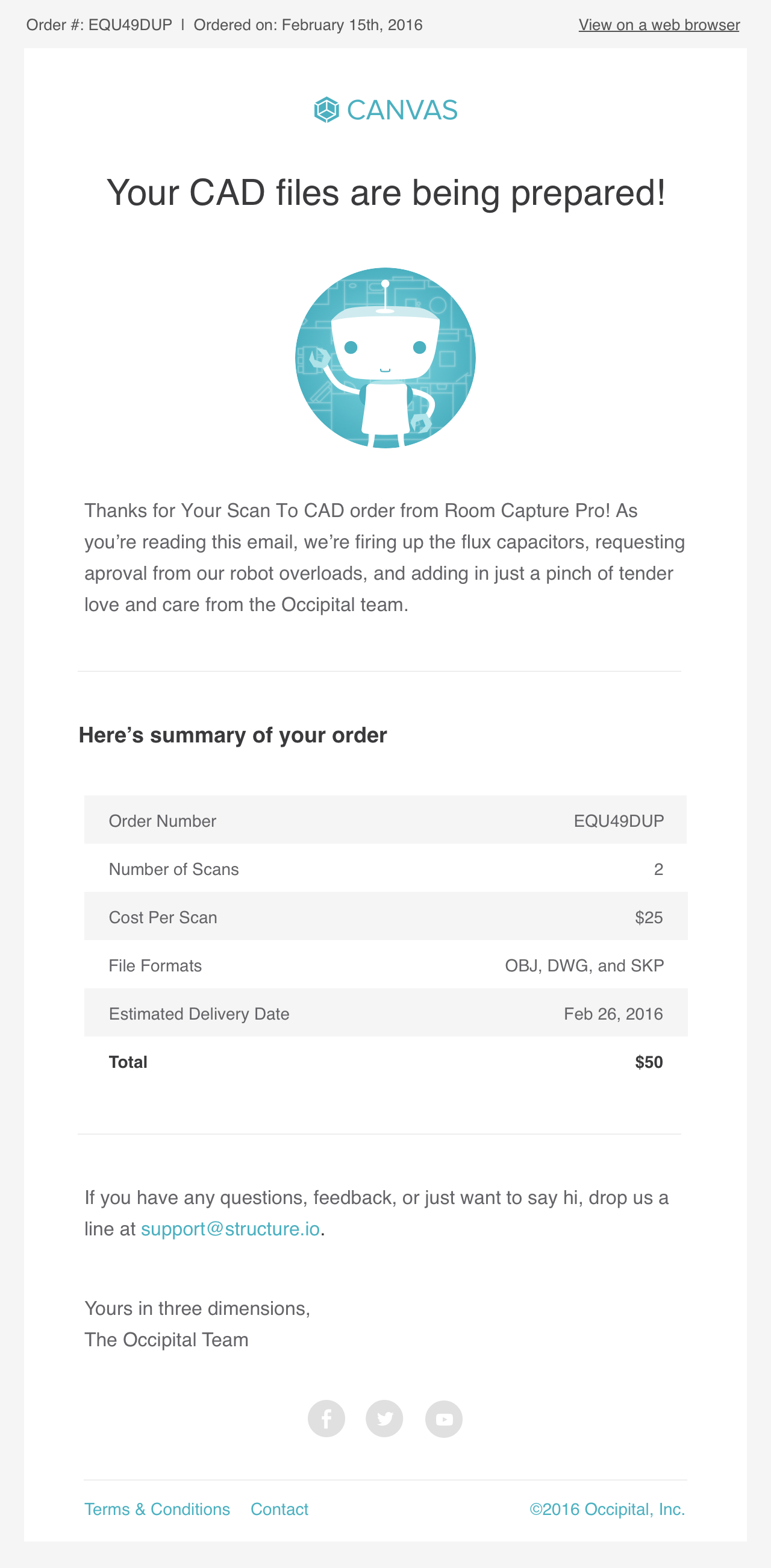
Emails




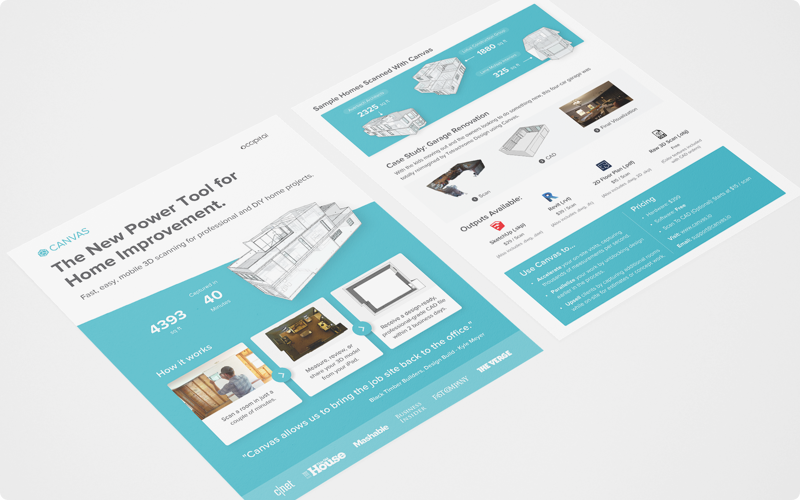
Canvas Handouts & User Manuals


Learnings
Keep the flow and the UI flexible and expandable
In order to lauch Canvas sooner to test the market, we had to focus on building the MVP of the app. Instead of designing the flow and UI to only work for the MVP, we constantly thought about how these will be changed when adding more features, and made sure the design was flexible and expandable so users wouldn't feel confused and inconsistent about the app.
Educate users in a contextual approach
We often assume that users watch every tutorial or read every tooltip we provide in the app. That's not usually the case. We found that a more effective way to educate users is through contextual methods. For example, the scanning tutorial shows up after users tap the "Scan" button. More people tapped "Watch the tutorial" there than in the last screen of the onboarding. Another example is the "Merge" feature which allows users to merge the CAD files of different rooms. We take users to the "Merge info" screen when we detected they chose more than one scan to convert to a CAD file.
Check Other Works

TapMeasureiOS App / Branding / Logo (Best of 2017 - App Store -Developers)

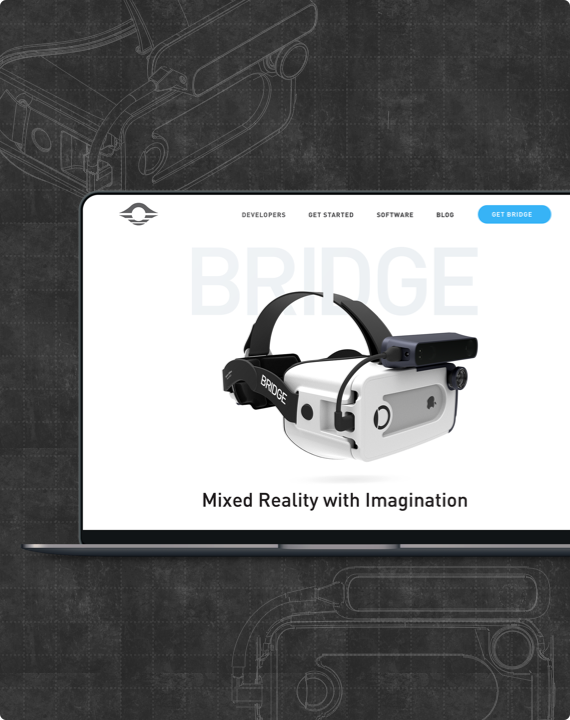
BridgeWebsite / Branding / Logo / Mixed Reality App Prototype / Brochure / User Manual / Insert

StructureiOS App / Website / Email / Flyer / User Manual / Event Booth